本文为 本站原创文章。未经许可禁止转载,如有需求请联系本站获得授权。
最近想把主页菜单部分优化一下,选择了著名的- Max Mega Menu插件, 这个插件最大的好处就是免费版的功能基本上能满足使用者的需求,而其他的类似插件每年都要缴费。安装很简单,调试到满意的程度却是件累死强迫症的事情。插件的安装、使用过程暂时不说,这篇文章记录其中的一个小问题。
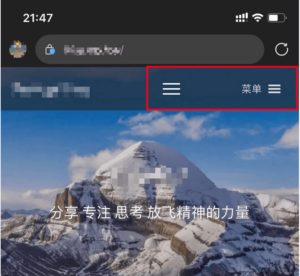
Max Mega Menu插件与主题结合很好,PC端没有冲突。移动端却出现2个菜单按钮,主题默认的菜单按钮没有被插件替换掉,这是因为主题不知道Max Mega Menu替换了现有的主题菜单。看看有多别扭 

一直以为是哪里设置的问题,百度半天没找到,最后在官方文档上找到了答案,很暴力的解决办法,删掉那部分别扭的代码。
操作如下(以本人的主题为例):
编辑主题——打开 header.php,删掉默认按钮那段代码,更新,完成。
<button class="navbar-toggler navbar-toggler-right" id="navbutton" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="line first-line"></span>
<span class="line second-line"></span>
<span class="line third-line"></span>
</button>
<span class="line first-line"></span>
<span class="line second-line"></span>
<span class="line third-line"></span>
</button>
这下舒服了 






 DMIT优质线路
DMIT优质线路
文章评论